官方在新版本中已发布该功能!
简介
方便还没有想好台词的同学们快速评论
![图片[1]-WordPress Zibll 子比主题给网站评论全添加快捷常用语-芝士无限](https://izhishi.net/wp-content/uploads/2023/09/d2b5ca33bd104625.png)
使用操作
CSS代码
在后台主题设置[自定义CSS样式]添加下面CSS代码:
/*常-用-语样式*/
.words-li{margin:5px auto;padding:5px;background:var(--body-bg-color);border-radius:var(--main-radius)}
.words-li:hover{background:var(--float-btn-bg)}JS代码
在后台主题设置[自定义javascript代码]添加下面jQuery代码:
// 评-论-常-用-语JS
$('.words-li').on('click', function() {
var $comment = $('#comment');
var com_text = $(this).find('span').text();
var com_original = $comment.val();
$comment.val(com_original ? com_original + ' ' + com_text : com_text);
$('.wiui_words').removeClass('open');
});PHP代码
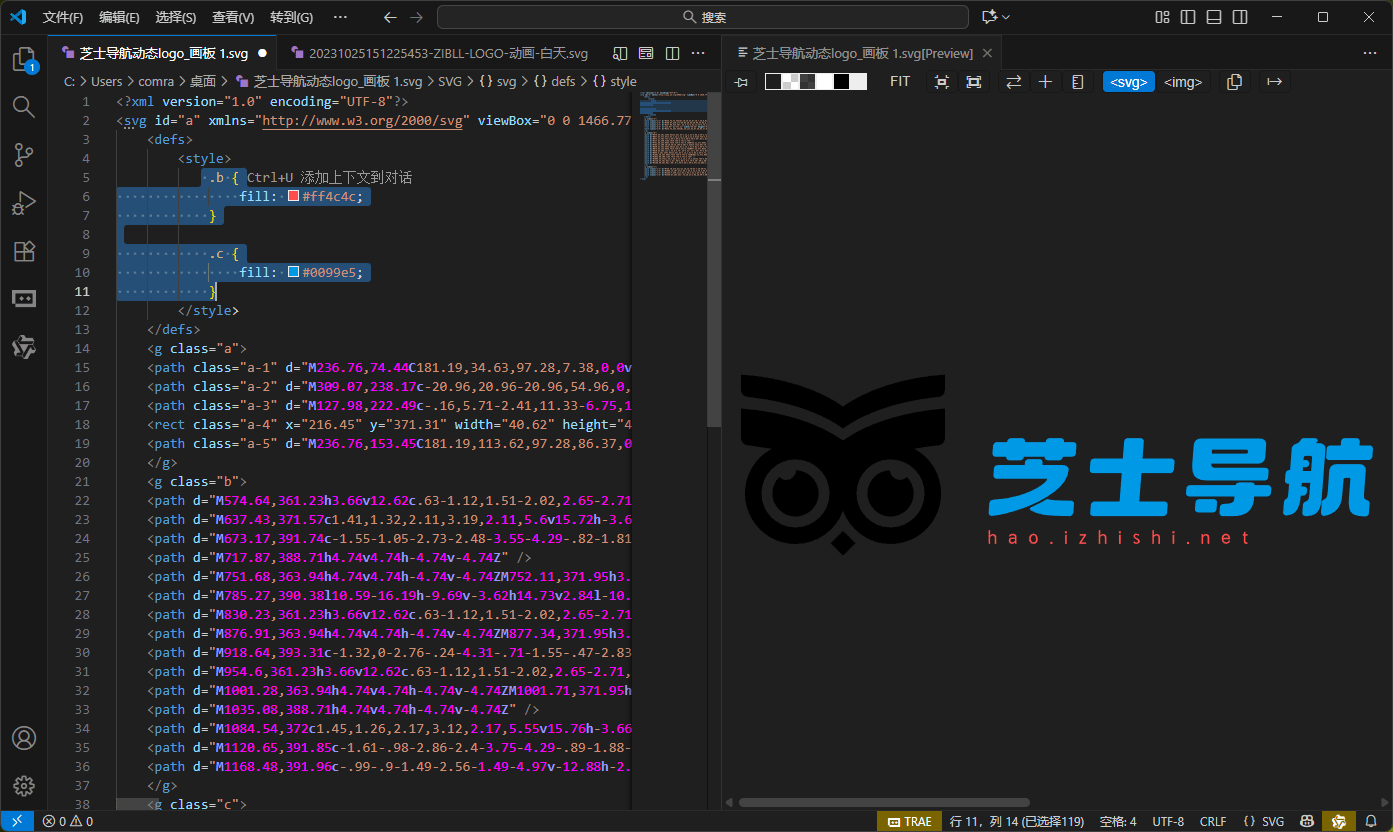
在“…/zibll/template/comments.php”子比主题的template目录下“comments.php”文件合适位置添加下面代码:
// 常-用-语函数
if (_pz('comment_words', true)) {
echo zib_get_input_expand_but('wiui_words');
}![图片[2]-WordPress Zibll 子比主题给网站评论全添加快捷常用语-芝士无限](https://izhishi.net/wp-content/uploads/2023/07/d2b5ca33bd170918-1024x358.png)
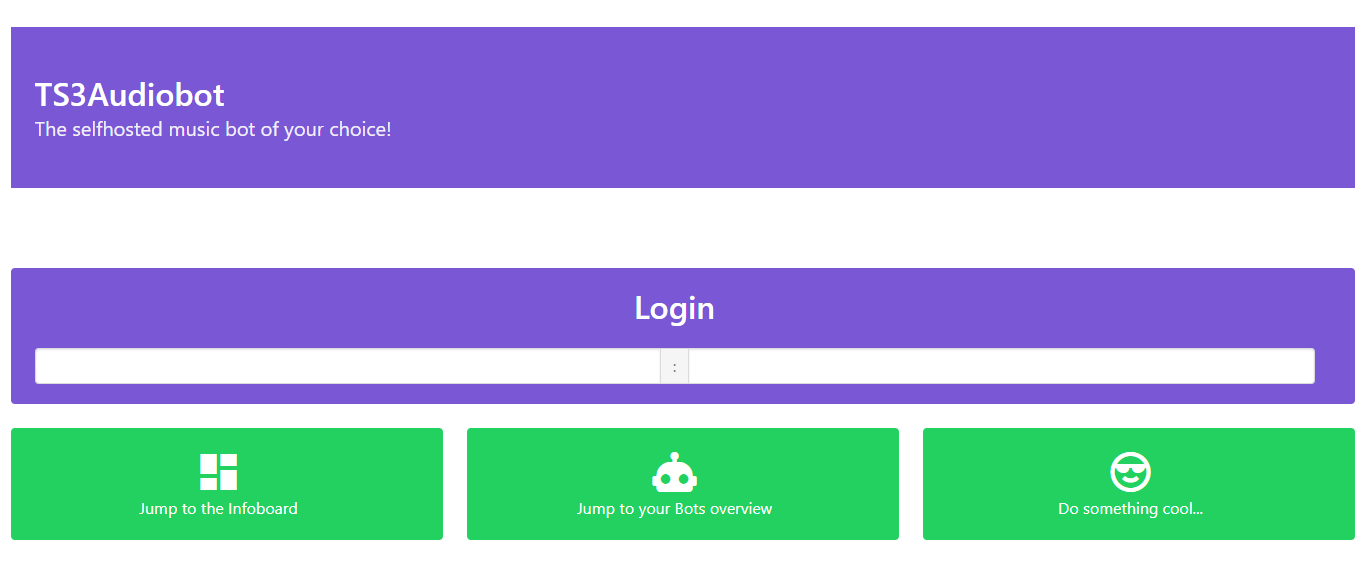
在“…/zibll/inc/functions/functions.php”子比主题的template目录下“functions.php”文件合适位置添加下面代码:
// 常-用-语函数
if ('wiui_words' == $type) {
$but = '<a class="but btn-input-expand mr6" href="javascript:;"><i class="fa fa-fw fa-comment-o"></i><span class="hide-sm">常用语</span></a>';
// 下面是自定义常用语,自己自定义喜欢常用语,最后不超过10条
$words_args = array('谢谢分享!', 'NB,666', '感谢分享!', '教程很好用,谢谢!');
foreach ($words_args as $word) {
$wiui_word_index++;
$wiui_words .= '<li class="words-li"><b>' . $wiui_word_index . '、</b><span>' .$word . '</span>' . '</li>';
}
$dropdown = '<div class="dropdown-code">';
$dropdown .= '<span>请选择评论常用语:</span>';
$dropdown .= '<ul>';
$dropdown .= $wiui_words;
$dropdown .= '</ul>';
$dropdown .= '</div>';
}![图片[3]-WordPress Zibll 子比主题给网站评论全添加快捷常用语-芝士无限](https://izhishi.net/wp-content/uploads/2023/07/d2b5ca33bd171354-1024x540.png)
评论常用语可以自定义,按格式写就好啦,最好不要超过10句。主题更新可能会覆盖!
© 版权声明
1本站部分内容来源于网络,仅供学习与参考,如有侵权,请联系站长进行处理。
2本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
3本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报。
4本站资源大多存储在云盘,如发现链接失效,请联系我们,我们会第一时间更新。
5本站原创性内容遵循 CC BY-NC-SA 4.0 协议。
2本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
3本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报。
4本站资源大多存储在云盘,如发现链接失效,请联系我们,我们会第一时间更新。
5本站原创性内容遵循 CC BY-NC-SA 4.0 协议。
THE END











暂无评论内容