效果预览
![图片[1]-使用 Ps 制作动漫漫画中常见的放射射线冲击感线条波普风背景-芝士无限](https://izhishi.net/wp-content/uploads/f844e1c59120240910112902.jpg)
设备信息
系统:Windows 10 22H2
软件:Adobe Photoshop 2023 V24.7.4
操作步骤:放射线条
方法一
1️⃣打开PS,新建项目。
![图片[2]-使用 Ps 制作动漫漫画中常见的放射射线冲击感线条波普风背景-芝士无限](https://izhishi.net/wp-content/uploads/c7a41abb6b20240910114133-1024x654.png)
2️⃣使用“黑色到透明”渐变工具,在底部拉一条渐变线条。(最好新建一个图层,养成好习惯。)
![图片[3]-使用 Ps 制作动漫漫画中常见的放射射线冲击感线条波普风背景-芝士无限](https://izhishi.net/wp-content/uploads/3a5c9e846520240910114638-1024x659.png)
3️⃣进入“滤镜-扭曲-波浪”面板。
![图片[4]-使用 Ps 制作动漫漫画中常见的放射射线冲击感线条波普风背景-芝士无限](https://izhishi.net/wp-content/uploads/d2d2e99c7b20240910115157-1024x659.png)
4️⃣调整波浪面板数据,“类型”选择“方形(Q)”,其他数值可参考下图,调整完后点击“确定”。(字面理解:“波长”即波浪的宽度,“波幅”即波浪的高度,“比例”也可以调整波浪的宽度和高度。)
![图片[5]-使用 Ps 制作动漫漫画中常见的放射射线冲击感线条波普风背景-芝士无限](https://izhishi.net/wp-content/uploads/4d5da33c2920240910115323.png)
5️⃣得到波浪效果图,但是左侧线条较长,此时可以使用“矩形选框工具”选中左侧较高线条,将其删除(Delete)。
![图片[6]-使用 Ps 制作动漫漫画中常见的放射射线冲击感线条波普风背景-芝士无限](https://izhishi.net/wp-content/uploads/34885e9ea920240910115848-1024x659.png)
6️⃣然后再按“Ctrl+T”把波浪左侧拉到画板边缘,补齐刚才删除的部分。
![图片[7]-使用 Ps 制作动漫漫画中常见的放射射线冲击感线条波普风背景-芝士无限](https://izhishi.net/wp-content/uploads/7c1015799e20240910120129-1024x659.png)
7️⃣点击“滤镜-扭曲-极坐标”,在极坐标设置面板中选择“平面坐标到极坐标”,点击“确定”。
![图片[8]-使用 Ps 制作动漫漫画中常见的放射射线冲击感线条波普风背景-芝士无限](https://izhishi.net/wp-content/uploads/ad8ad3593d20240910122120-1024x659.png)
![图片[9]-使用 Ps 制作动漫漫画中常见的放射射线冲击感线条波普风背景-芝士无限](https://izhishi.net/wp-content/uploads/14a2f6732d20240910122200.png)
8️⃣得到放射线条 PNG 素材。
![图片[10]-使用 Ps 制作动漫漫画中常见的放射射线冲击感线条波普风背景-芝士无限](https://izhishi.net/wp-content/uploads/0fef85073620240910122249-1024x661.png)
方法二
1️⃣打开PS,新建项目。并填充上线条的颜色(这里以黑色为例)。
![图片[2]-使用 Ps 制作动漫漫画中常见的放射射线冲击感线条波普风背景-芝士无限](https://izhishi.net/wp-content/uploads/c7a41abb6b20240910114133-1024x654.png)
![图片[12]-使用 Ps 制作动漫漫画中常见的放射射线冲击感线条波普风背景-芝士无限](https://izhishi.net/wp-content/uploads/70ebe2dbb120240910150152-1024x589.png)
2️⃣再新建一个稍大一点的项目(这里为2000*2000px),透明底。
![图片[13]-使用 Ps 制作动漫漫画中常见的放射射线冲击感线条波普风背景-芝士无限](https://izhishi.net/wp-content/uploads/69bcb23a2d20240910150921-1024x683.png)
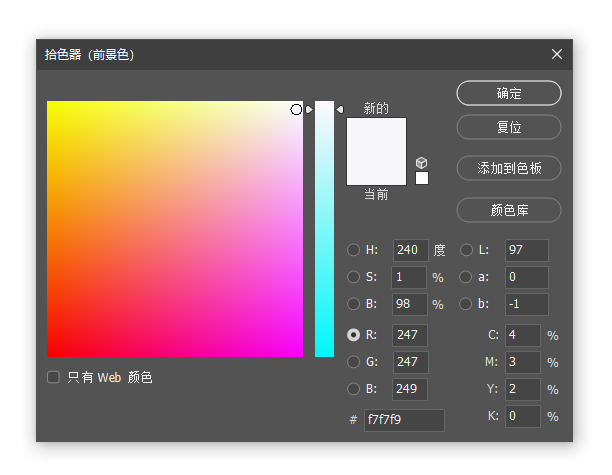
3️⃣选择“画笔工具”,修改画笔大小及硬度。设置前景色为黑色。
![图片[14]-使用 Ps 制作动漫漫画中常见的放射射线冲击感线条波普风背景-芝士无限](https://izhishi.net/wp-content/uploads/f4db09cad920240910151135-1024x589.png)
4️⃣使用设置好的画笔在左上角左键单击起点,移动鼠标到右下角,按住“Shift+鼠标左键”绘制直线。
![图片[15]-使用 Ps 制作动漫漫画中常见的放射射线冲击感线条波普风背景-芝士无限](https://izhishi.net/wp-content/uploads/213a85692e20240910151608-1024x589.png)
5️⃣点击菜单栏的“编辑-定义画笔预设”,打开画笔预设面板,“名称”可改可不改,点击“确定”。
![图片[16]-使用 Ps 制作动漫漫画中常见的放射射线冲击感线条波普风背景-芝士无限](https://izhishi.net/wp-content/uploads/771999926520240910151903-1024x589.png)
6️⃣回到上一个新建的项目,选择“橡皮擦工具”,打开“画笔设置”面板,选择刚才定义的画笔预设。
![图片[17]-使用 Ps 制作动漫漫画中常见的放射射线冲击感线条波普风背景-芝士无限](https://izhishi.net/wp-content/uploads/2ad5032aa920240910152501-1024x589.png)
7️⃣勾选“形状动态”,将“角度抖动”拉到最大(100%)。
![图片[18]-使用 Ps 制作动漫漫画中常见的放射射线冲击感线条波普风背景-芝士无限](https://izhishi.net/wp-content/uploads/745f09a41b20240910152657.png)
8️⃣选中前面填充黑色的图层,将鼠标移动到画面中央,鼠标保持不动,通过连续点击鼠标左键来随机角度的擦除黑色部分。
![图片[19]-使用 Ps 制作动漫漫画中常见的放射射线冲击感线条波普风背景-芝士无限](https://izhishi.net/wp-content/uploads/f7659a60d620240910152847-1024x589.png)
9️⃣当达到想要效果后,即可使用移动工具将绘制好的射线素材拖放到所需的图层或另存 PNG 格式了。
![图片[20]-使用 Ps 制作动漫漫画中常见的放射射线冲击感线条波普风背景-芝士无限](https://izhishi.net/wp-content/uploads/bbd0f9695320240910153721-1024x667.png)
操作步骤:波普风圆点
效果一
1️⃣新建一个项目。选择“渐变工具”,设置渐变颜色为黑白渐变,使用“径向渐变”方式,在画面中央按住鼠标左键向外拖动绘制一个渐变圆形。
![图片[21]-使用 Ps 制作动漫漫画中常见的放射射线冲击感线条波普风背景-芝士无限](https://izhishi.net/wp-content/uploads/2e9d376c5a20240910154521-1024x589.png)
2️⃣点击菜单栏的“滤镜-像素化-彩色半调”。
![图片[22]-使用 Ps 制作动漫漫画中常见的放射射线冲击感线条波普风背景-芝士无限](https://izhishi.net/wp-content/uploads/c5b587326320240910154813-1024x589.png)
3️⃣进入“彩色半调”设置面板,“最大半径”为圆点大小,“网角(度)”为圆点颜色,通道1-4都为50时为黑白。
![图片[23]-使用 Ps 制作动漫漫画中常见的放射射线冲击感线条波普风背景-芝士无限](https://izhishi.net/wp-content/uploads/dfcb199b9b20240910155021.png)
4️⃣设置好后点击“确定”,得到效果图。如果需要透明底,可以使用魔棒工具选择白色以删除背景。
![图片[24]-使用 Ps 制作动漫漫画中常见的放射射线冲击感线条波普风背景-芝士无限](https://izhishi.net/wp-content/uploads/7ceccfcfe820240910155226-1024x667.png)
效果二
1️⃣在“渐变工具”设置栏勾选“反选”,绘制一个中心白色的圆形。
![图片[25]-使用 Ps 制作动漫漫画中常见的放射射线冲击感线条波普风背景-芝士无限](https://izhishi.net/wp-content/uploads/8060b1761420240910155547-1024x589.png)
2️⃣同样使用“彩色半调”功能,即可得到相反的波普风圆点效果。
![图片[26]-使用 Ps 制作动漫漫画中常见的放射射线冲击感线条波普风背景-芝士无限](https://izhishi.net/wp-content/uploads/0a9aaa48ba20240910155659-1024x667.png)
教程结束!
2本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
3本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报。
4本站资源大多存储在云盘,如发现链接失效,请联系我们,我们会第一时间更新。
5本站原创性内容遵循 CC BY-NC-SA 4.0 协议。











暂无评论内容