前言
今天刚好转发了一条 B 站视频,发现打开文章的时候视频会自动播放。一条视频还好,如果是多条视频的话就会一起播放,很吵。这里我们可以添加一段代码来关闭 B 站嵌入的视频自动播放问题。
原理
在WordPress网站文章中嵌入了一段 B 站的视频,代码是从分享功能中获取的 iframe 代码:
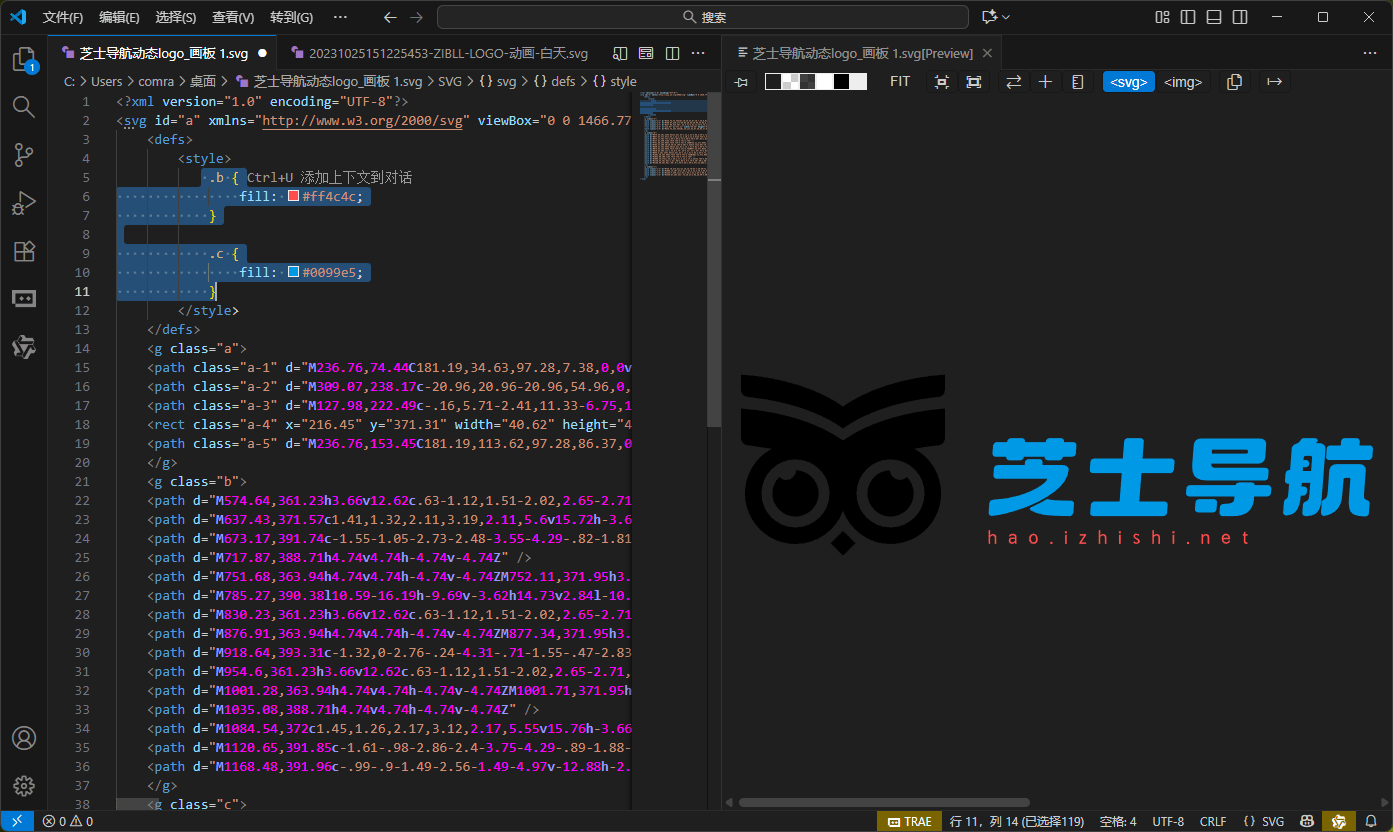
<iframe src="//player.bilibili.com/player.html?aid=830547128&bvid=BV1s34y1T7Gi&cid=1255711733&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>![图片[1]-WP Zibll主题嵌入bilibili(B站)视频关闭弹幕和自动播放-芝士无限](https://izhishi.net/wp-content/uploads/2023/09/d2b5ca33bd170408-1024x408.png)
具体的嵌入方法不会的可以看Zibll官网老唐的教程:https://www.zibll.com/1921.html
哔哩哔哩iframe播放器中的常用参数
| 参数用途 | 参数名 | 使用方法 |
|---|---|---|
| 是否自动播放(默认否) | autoplay | 1: 开启, 0: 关闭 |
| 默认弹幕开关(默认开启) | danmaku | 1: 开启, 0: 关闭 |
| 是否默认静音(默认否) | muted | 1: 开启, 0: 关闭 |
| 一键静音按钮是否显示(默认不显示 | hasMuteButton | 1: 开启, 0: 关闭 |
| 视频封面下方是都显示播放量弹幕量等信息(默认显示) | hideCoverInfo | 1: 开启, 0: 关闭 |
| 是否隐藏弹幕按钮(默认不隐藏) | hideDanmakuButton | 1: 开启, 0: 关闭 |
| 是否隐藏全屏按钮(默认显示) | noFullScreenButton | 1: 开启, 0: 关闭 |
| 是否开始记忆播放(默认开启) | fjw | 1: 开启, 0: 关闭 |
| 默认开始时间(默认0) | t | 直接填写数值,单位秒 |
| 是否显示高清(默认否) | highQuality | 1: 开启, 0: 关闭(貌似是无用的) |
禁止自动播放
禁用方法很简单,就是在视频 url 链接最后加上&autoplay=0。例如:
<iframe src="//player.bilibili.com/player.html?aid=830547128&bvid=BV1s34y1T7Gi&cid=1255711733&page=1&autoplay=0" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>或嵌入完成后再修改,点击嵌入好的视频,在下方代码后面加上&autoplay=0
![图片[2]-WP Zibll主题嵌入bilibili(B站)视频关闭弹幕和自动播放-芝士无限](https://izhishi.net/wp-content/uploads/2023/09/d2b5ca33bd171713.png)
关闭弹幕
也是同理,在嵌入代码后面加上 &danmaku=0 即可。如果有其他代码,比如“关闭自动播放”直接在后面加上就可以了,中间不用加任何符号或代码。
![图片[3]-WP Zibll主题嵌入bilibili(B站)视频关闭弹幕和自动播放-芝士无限](https://izhishi.net/wp-content/uploads/aa9b3e519120231122110544.jpg)
但是使用关闭弹幕代码后,视频窗口中的弹幕按钮是失效的,就是不管弹幕按钮是否关闭都不显示弹幕。
高清代码在嵌入视频中是无效的,它无法判断你是否已登录bilibili,所以不管你是否在浏览器中登录与否,它都显示“1080P 登录即享”。
© 版权声明
1本站部分内容来源于网络,仅供学习与参考,如有侵权,请联系站长进行处理。
2本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
3本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报。
4本站资源大多存储在云盘,如发现链接失效,请联系我们,我们会第一时间更新。
5本站原创性内容遵循 CC BY-NC-SA 4.0 协议。
2本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
3本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报。
4本站资源大多存储在云盘,如发现链接失效,请联系我们,我们会第一时间更新。
5本站原创性内容遵循 CC BY-NC-SA 4.0 协议。
THE END











暂无评论内容